Overview
Here's a unique one - I actually reached out to the Srot Foundation myself and during the design process, their website actually got hacked.
Having studied under their director at Sahyadri School, I knew firsthand the amazing work they were doing in rural education in Himachal Pradesh. The foundation needed more than just a replacement website - they needed a better way to connect with donors, tell their story & handle workshop applications. Using Next.js, TailwindCSS & Prismic CMS, I built them a custom platform that made everything from donations to volunteer sign-ups super smooth.
The best part? Since launching the new site, they've seen their web traffic jump up and they're way more confident in their funding proposals. It's pretty cool to see how a well-thought-out website can make such a difference for organizations doing meaningful work.
The Client
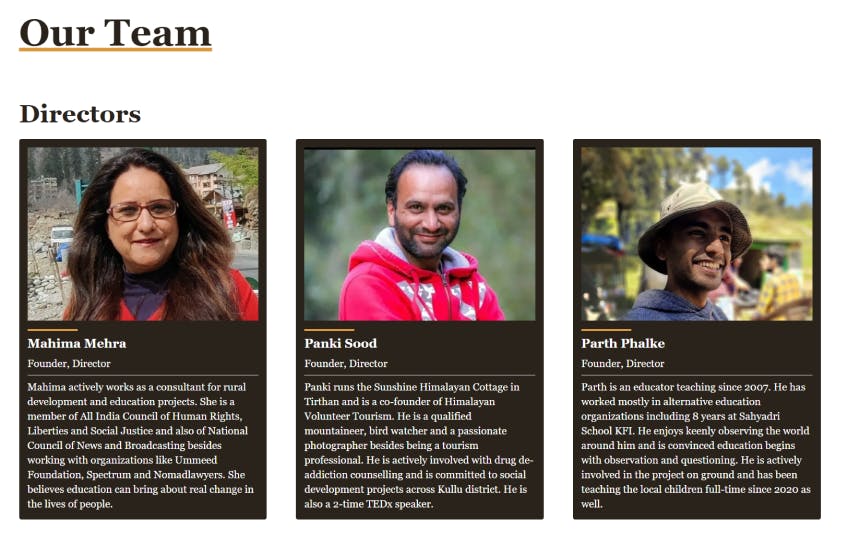
I have known the director of Srot, Parth Phalke for a couple of years studying under him in an alternative education institution, Sahyadri School, KFI. His passion for education and connecting with students brought him to Himachal in his initiative for Rural Education. Having experienced him and his unique world view first hand, I was rooting for his new endeavor and I just had to reach out and offer to build their website.
Admittedly, they did have a Wordpress website. However it wasn't fully fleshed out and unfortunately shortly after I reached out, the wordpress setup was hacked and the site went down.

The Challenge
- Apart from social media, having a web presence is essential to organisations to provide additional credibility.
- Receiving funding was a tedious process involving sending complete bank details and going back and forth regarding details like PAN No, etc.
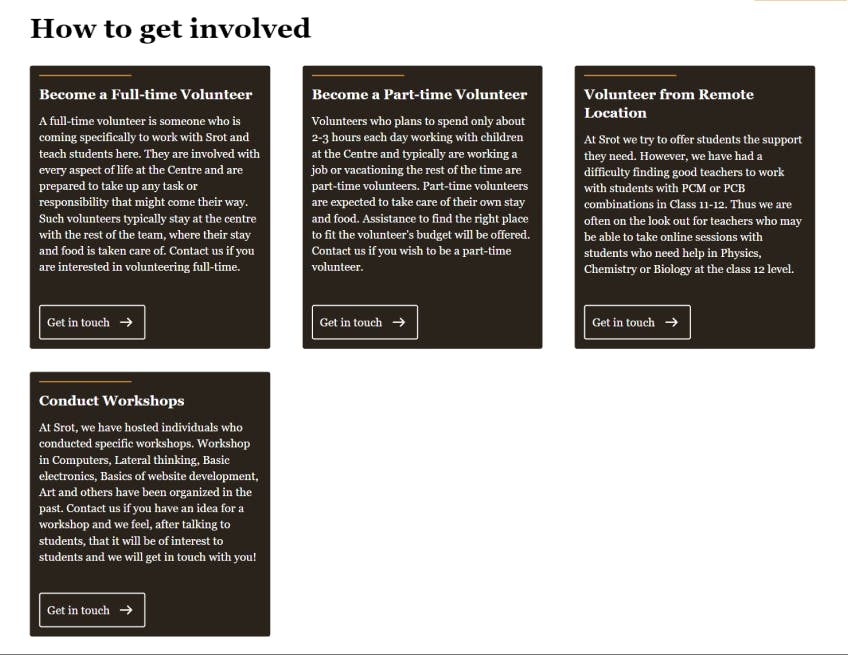
- It was not easy to access information about volunteering and conducting workshops and how to apply.
- The website also acts as a repository of previous and upcoming activities by the foundation

The Research
Research was primarily conducted through Discovery calls with the clients.
We concluded that the Primary User Goal was to support the foundation either monetarily or by volunteering and conducting workshops or interacting with the students.
The Target Audience is philanthropic individuals who feel strongly about the cause. They include individuals above the age of 35 who are willing to donate and institutions or educators who can volunteer and share their insights.

The Approach
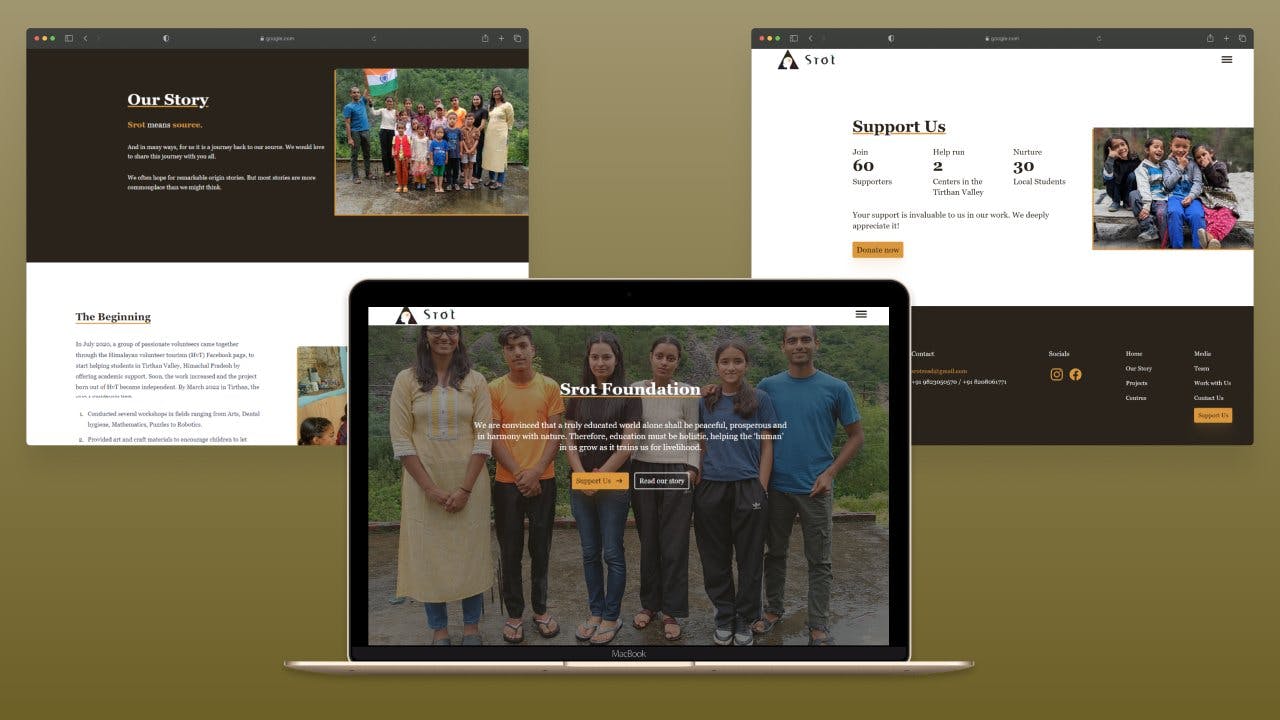
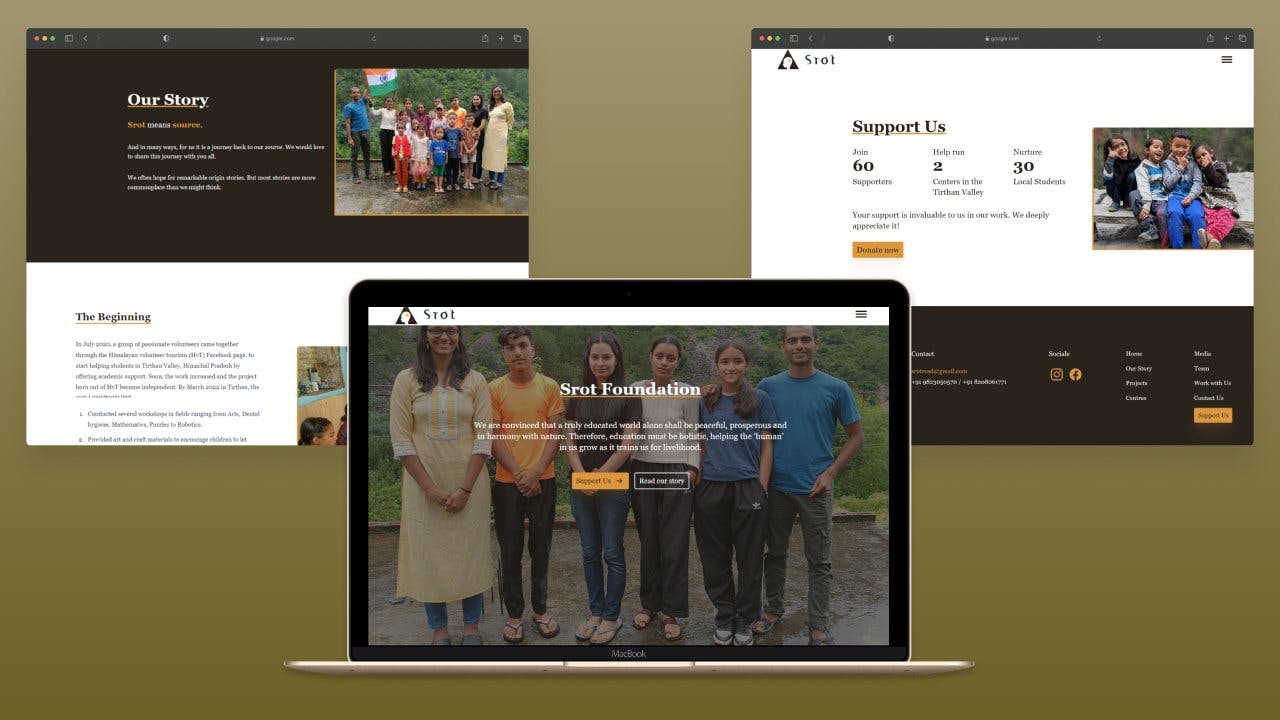
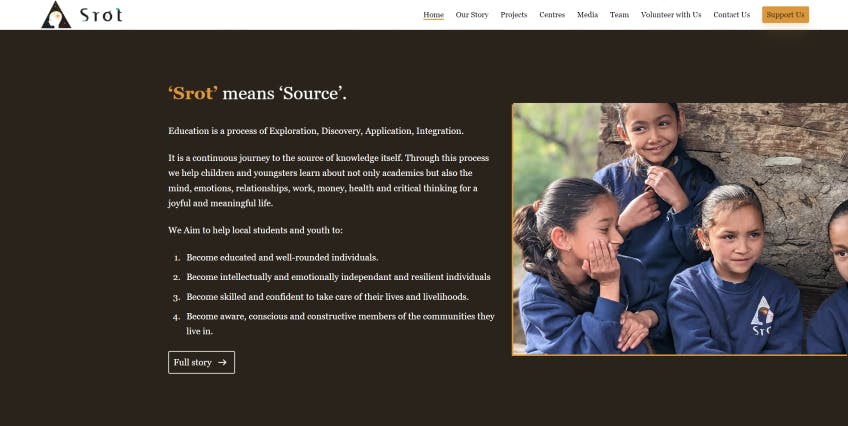
- Text had to be laid out in short and powerful sections so they can be consumed easily. Every section is interspersed with imagery to give context.
- Srot's story and mission was very important to them so it was crucial convey it effectively.
- Dedicated page for Volunteering & Workshops along with testimonials for social proof.
- Donations are streamlined through the Razorpay payments platform which allows support for custom fields such as PAN No. so that all information can be collected at once during the payment.

The Development
The website was completely custom coded. The tech stack was Next.js with Typescript and Tailwind CSS for styling. We used Formspark to handle contact form submissions and integrated Keystatic, a CMS that hooks into your local files, which gives maintainers of the site a seamless editing experience while keeping the development side simple for me without bringing in complexities like Databases. The full source code can be found on my GitHub repo - neeshsamsi/srot
The Conclusion & Final Product
After the site was published, Srot has seen a notable increase in traction through web traffic. They are also more confident in sending proposals for funding now that they have a website and a donation page.